Schema markup is a type of structured data that allows search engines to better understand the content on your website, so it can help rank your site higher in search engine results pages (SERPs).
In this article, we will explore what schema markup is and how it works. We will also look at why it is important for SEO, and discuss beginner-level tips on using it effectively. By the end of this guide, you will be equipped with all the knowledge you need to get started with schema markup and reap its numerous benefits. So let’s dive right into it!
1. History Of Schema Markup
The history of schema markup is really a fascinating one, tracing back to the early days of HTML coding. In the late 1990s, web developers started using semantic elements to add more meaning to their web pages and the content on the pages. This led to the development of microdata, which allowed webmasters to add specific and detailed pieces of information about the content on their sites. As microdata grew in popularity, it became clear that there was a need for an overarching language that would allow websites to communicate better and more effectively with search engines. Thus, schema markup was created as a way for websites to provide search engines with structured data about their content.
Schema markup has since evolved into a powerful tool for website owners who are looking to improve their website’s visibility in search engine results pages (SERPs). By providing detailed information about the content on their site, website owners can give search engines more context about what their page is about and how it should be indexed. As an end result, this makes it easier for searchers to find relevant pages within their search results and can help drive more organic traffic from search engines.
As schema markup continues to evolve and become more widely adopted by website owners, we’re likely going to see further growth in its use as a valuable SEO tool. With its ability to provide detailed context about webpages, schema markup is becoming increasingly important for website owners who want to ensure that their site is visible and relevant in SERP rankings. Going forward, understanding and utilizing this technology will be key for anyone looking to get the most out of their digital marketing efforts.
2. How To Leverage Structured Data
The second step to understanding structured data is how to leverage it. It’s a powerful tool that can be used to increase visibility and search rankings, as well as maximize user experience. Schema markup can help your website stand out in search engine results. When using schema markup, you can benefit from accurate descriptions of your content that won’t appear on the page. This improves the overall user experience since they’ll know exactly what they’re getting before they click on it. Plus, with schema markup, you can create rich snippets that contain extra information about a page or product. This helps your web pages stand out in search results and could encourage users to click on them for more details.
One more great thing about structured data is that it is not difficult or complicated to implement. If you have basic HTML skills and access to a CMS like WordPress, you can easily set up schema markup for your site. Simply use Google’s Structured Data Markup Helper tool to generate the code and paste it into the head section of each page on your site.
Using schema markup enables your website to provide users with more detailed information than what would normally be displayed in SERPs, improving visibility and search rankings while also providing an enhanced user experience.
3. Benefits Of Implementing Schema Markup
As you look for more ways to leverage structured data, it is important to understand the benefits of using schema markup. As we already mentioned, schema markup is code that you add to your website in order to help search engine crawlers understand what your page is about and how it should be categorized. While this may seem like a minor addition, there are many advantages when you use schema markup. The major benefit is improved visibility on SERPs (search engine result pages). Search engines like Google and Bing recognize schema markup and use it to provide more relevant results for users.
Rich snippets, which are chunks of text displayed with a search result that provide more information about the page’s content, benefit from the use of schema markup also. For example, if someone searches “Italian restaurants near me”, a restaurant with schema markup may show up first with an address and phone number as part of the snippet. This can help draw attention to your website, leading to more visitors.
In short, by adding schema markup to your website, you can make sure search engines better understand what your pages are about and improve the chances of being seen by potential customers or readers. This helps increase visibility and gives you a better chance of being found online.
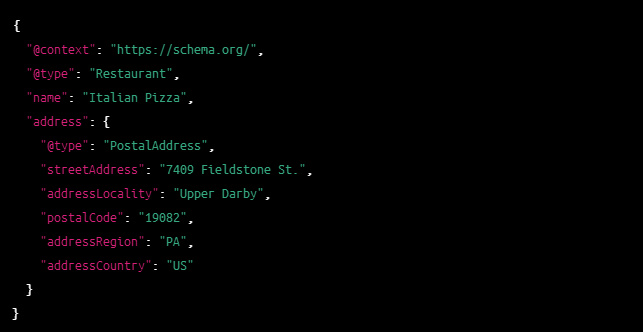
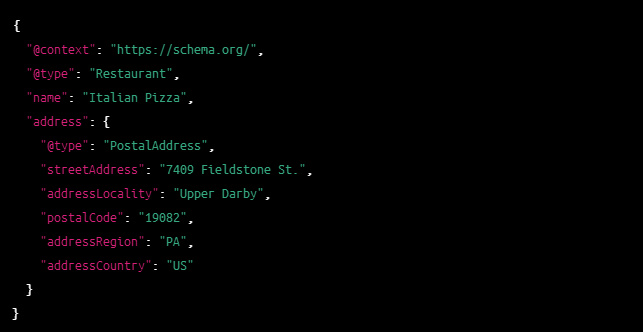
Here’s an example JSON-LD schema for a restaurant:


Explanation:
@context: Specifies the context for the schema, which in this case is the Schema.org vocabulary.@type: Indicates the type of entity being described, which in this case is a restaurant.name: The name of the restaurant.address: A PostalAddress object that describes the restaurant’s address.streetAddress: The street address of the restaurant.addressLocality: The locality (city, town, etc.) of the restaurant’s address.postalCode: The postal code of the restaurant’s address.addressRegion: The region (state, province, etc.) of the restaurant’s address.addressCountry: The country of the restaurant’s address, specified using the ISO 3166-1 alpha-2 country code for the United States (US).
4. Common Types Of Schema Markup
Moving on from the benefits of implementing schema markup, it’s time to look at some common types of schema markup. Schema markup is a type of structured data that can be used in various ways depending on the context and needs. It can be applied to a wide range of web pages, such as product pages, blog posts, and more.
So what are some examples? Well, one common type of schema markup is microdata. This involves adding small pieces of code to web pages which give search engines more information about the content on the page. For example, if you have a product page, microdata could include details such as price or reviews. Another popular type is JSON-LD. This stands for JavaScript Object Notation for Linked Data, which allows developers to easily add structured data to their websites without having to manually add code for each element.
Finally, there’s RDFa (Resource Description Framework in Attributes). This is a form of structured data that provides additional information about web pages by using HTML attributes. It’s useful because it makes it easier for search engines to understand the context and meaning behind website content without having to read through all the text itself. With all these different types of schema markup available, there are plenty of ways you can use structured data to boost your website ranking and visibility in search results pages.
5. Understanding Schema Markup Syntax
Now that we understand the four common types of schema markup, let’s talk about how to write it. Understanding the syntax of schema markup is the key to successfully implementing it.
When writing structured data, there are two basic components: the type and the value. The type defines which property you are trying to describe and the value provides specific information related to that property. Types are identified by a URL-like string that starts with http://schema.org/ and contains an identifier for a particular type of entity or property, such as ‘Person’ or ‘Book’. Values can have different forms depending on what type they are associated with.
For example, if you wanted to identify a particular person using structured data, you would use Person as the type and provide values such as name and date of birth as additional information associated with that type. Similarly, if you wanted to identify a book using structured data, you would use Book as the type and provide values such as title and author name.
Structured data can also include more complex elements like nested objects, which allow multiple types within one entity without having to repeat them in each instance. For example, if you were describing a movie theater showing multiple movies at once, you could use nested objects to represent each movie’s title and runtime without having to create separate types for each movie. This allows for more concise representations of complex entities while still providing all necessary information about them.
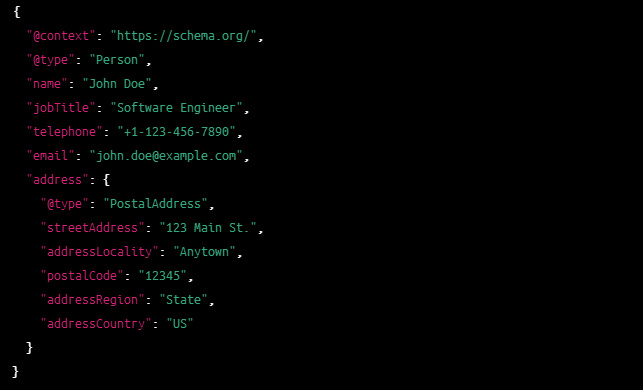
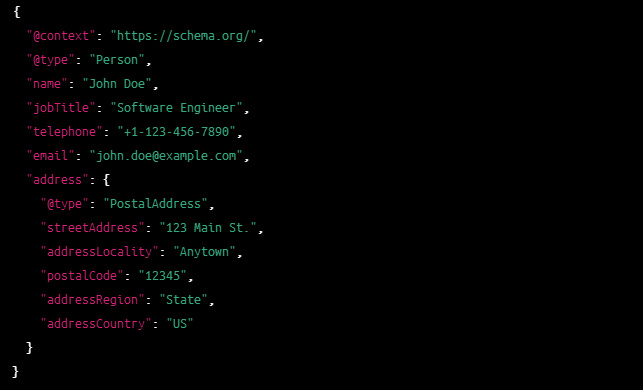
Here is an example of JSON-LD schema code for a Person:


Explanation:
@context: Specifies the context for the schema, which in this case is the Schema.org vocabulary.@type: Indicates the type of entity being described, which in this case is a person.name: The name of the person.jobTitle: The job title of the person.email: The email address of the person.telephone: The telephone number of the person.address: A PostalAddress object that describes the person’s address.streetAddress: The street address of the person.addressLocality: The locality (city, town, etc.) of the person’s address.postalCode: The postal code of the person’s address.addressRegion: The region (state, province, etc.) of the person’s address.addressCountry: The country of the person’s address, specified using the ISO 3166-1 alpha-2 country code for the United States (US).
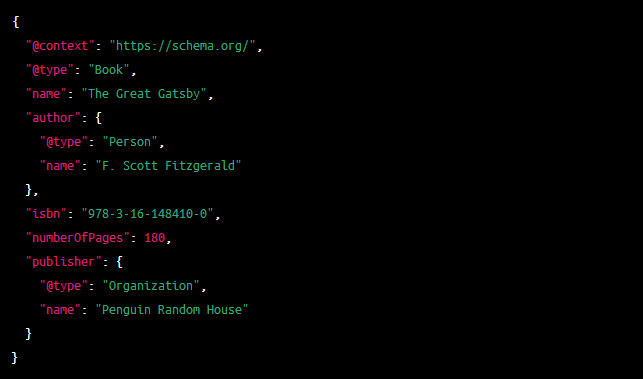
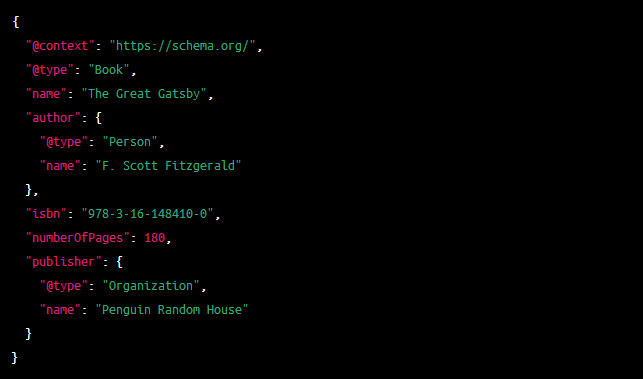
Here is an example of JSON-LD schema code for a Book:


Explanation:
@context: Specifies the context for the schema, which in this case is the Schema.org vocabulary.@type: Indicates the type of entity being described, which in this case is a book.name: The name of the book.author: A Person object that describes the book’s author.name: The name of the author.isbn: The ISBN number of the book.numberOfPages: The number of pages in the book.publisher: An Organization object that describes the book’s publisher.name: The name of the publisher.
6. How To Create Schema Markup
The sixth step in understanding schema markup is learning how to create it by yourself. Creating your own schema markup requires a comprehensive knowledge of HTML and the ability to use the proper schema vocabulary. It is not an easy task, but with a bit of practice, anyone can master it.
To begin creating your own schema markup, you must first understand what type of data you are working with. For example, if you have a website about books, you would need to create microdata that describes the book title, author, genre, and so on. After this step is completed, you can move on to formatting your code in HTML5 Microdata format. This will involve writing out the itemscope and itemtype attributes for each piece of data that you are tagging.
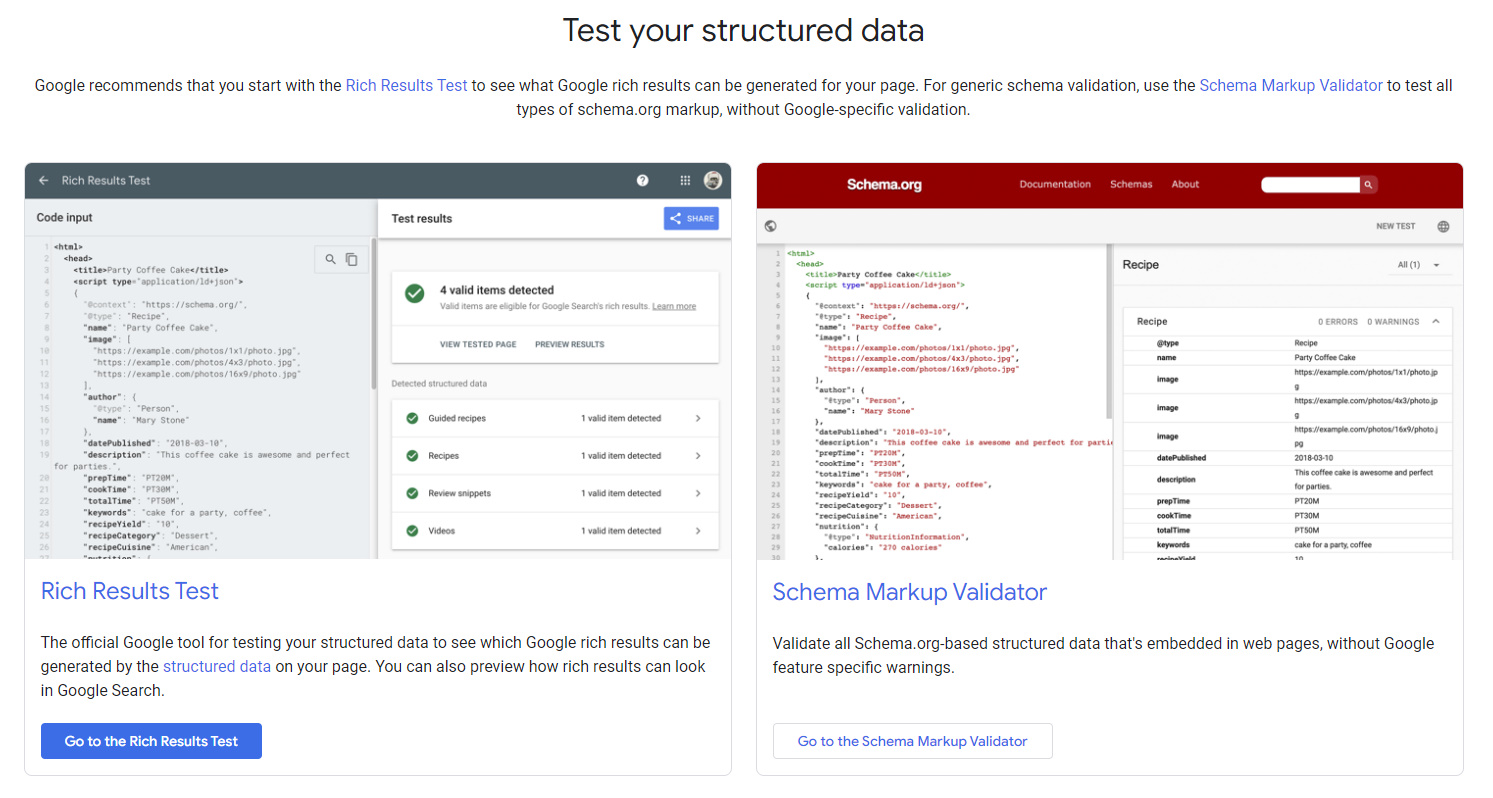
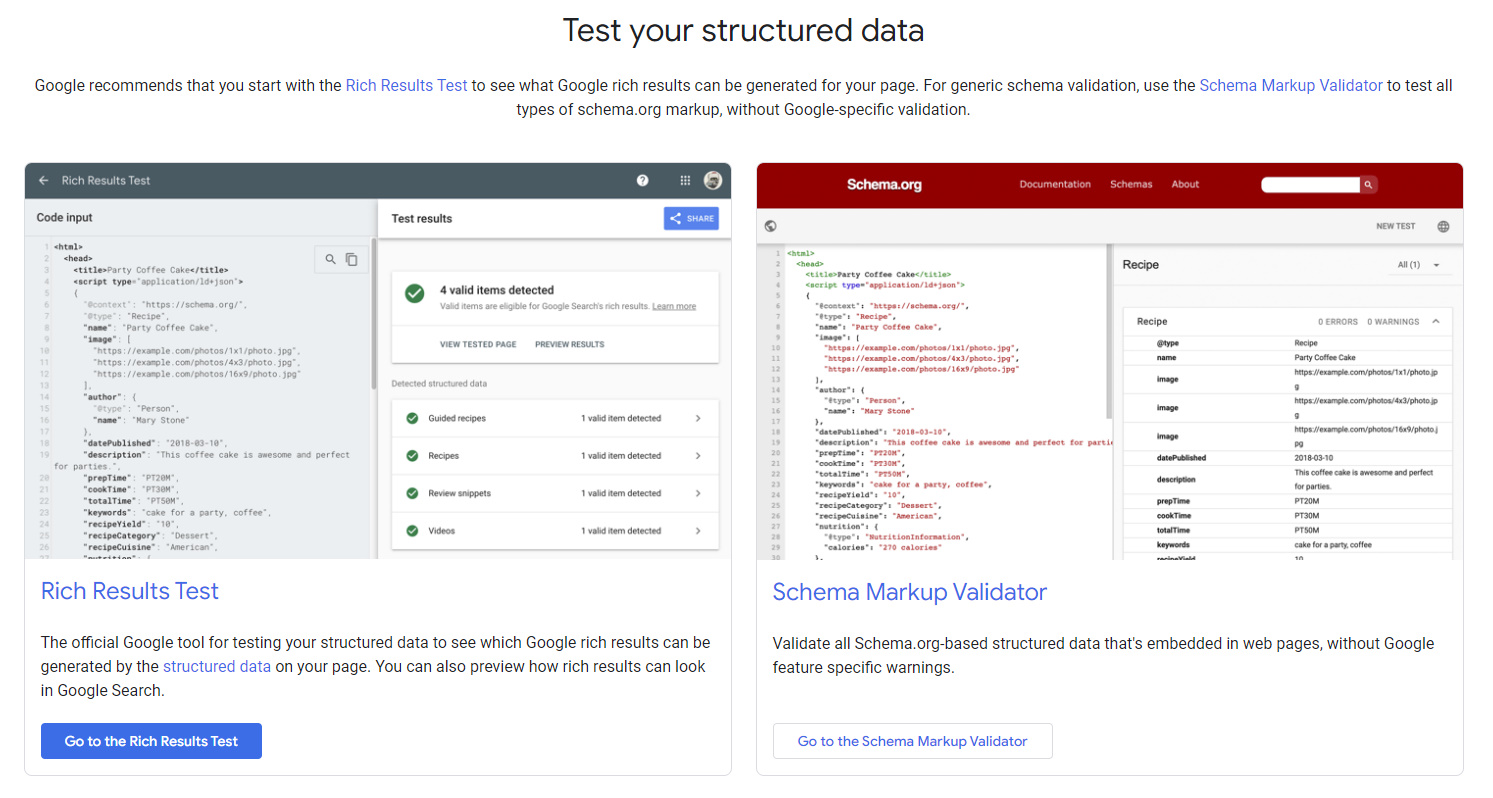
Once the code is written, it’s time to test it out! You can check for errors by using Google’s Structured Data Testing Tool or Schema Markup Generator. This tool will help you identify any mistakes in your code and give you advice on how to fix them before publishing them on your site.
Making sure that your schema markup is error-free is vital if you want to improve search engine rankings and make sure that users can find all relevant information about your website quickly and with ease. With some dedication and patience, anyone can learn how to create their own quality schema markup for their website.


7. Implementing Schema Markup On Websites
Implementing schema markup on websites is an important step when capitalizing on the benefits of structured data. It’s not enough to just create the markup, it must also be implemented correctly and accurately. Doing so requires some knowledge of HTML and other web development methods.
The first step in implementing schema markup is to determine where exactly it should be placed within the website code. Generally, it should go right before the closing </head> tag or within the <body> tag. For example, if you are using a content management system (CMS) such as WordPress, schema can be integrated into your existing theme files or added to a plugin that supports microdata. Additionally, if you’re adding Schema markup to multiple pages, it may make sense to add it directly into the header file so that you don’t have to repeat the process for each page.
Once you know where the schema needs to be placed, the next step is determining how to format it properly for your website. This means understanding what type of Schema should be used as well as any information that needs to be included in order for search engines like Google and Bing to properly interpret the code. Fortunately, there are several resources available online that can help guide you through this process such as Schema App and Google’s Structured Data Markup Helper tool which provide helpful tutorials and templates for setting up your own markup code.
With all this taken into consideration, implementing schema into your website is an invaluable way of improving your visibility on search engine results pages (SERPs). Not only does proper implementation give search engines more context around what information they need in order to display your website appropriately but it also allows them to better understand how content on your site relates to one another so they can serve more relevant results for user queries.
8. Schema Markup For Local Businesses
In the realm of local businesses, schema markup is an incredibly important tool. It can help to ensure that businesses are easily found online and that the information about them is accurate and up-to-date. Schema markup can be used in a variety of different ways to maximize the benefit for local businesses.
It can be used to create rich snippets for search engine results. Schema markup can also be used to create Google My Business listings, which allow businesses to show their location on Google Maps, add contact information, and list services offered. Schema markup is also useful for enhancing website content with structured data. Structured data helps search engines understand the content on a website better and make it easier for them to index it accurately. This type of data can also be used by voice assistants like Alexa or Siri as they try to answer user queries based on what they find online. By using schema markup, local businesses can ensure that their website content is indexed correctly and accessible through these devices as well as through traditional web searches.
Frequently Asked Schema Markup Questions
What Is The Difference Between Schema Markup And Microdata?
Schema markup and microdata are two methods of structuring data that can be used to improve the visibility of a website on the web. The two terms are often confused since they both involve inserting code into a website’s HTML in order to provide more information about its content. However, there are some important differences between them that should be understood in order to decide which is right for your business.
The main difference between schema markup and microdata is that while the former uses specific vocabulary from Schema.org, the latter uses general vocabulary from HTML5. In other words, schema markup works by adding specific tags and attributes to web pages, while microdata relies on custom attributes that are not part of any standard. This gives schema markup an advantage when it comes to providing meaningful information about a website’s content as search engines can use this extra context to better understand what the page is about and rank it accordingly.
Another key distinction between schema markup and microdata is that the former allows for greater control over how search engine results appear. For example, with schema markup you can specify different types of rich snippets such as reviews or ratings which will then appear in Google’s search engine results pages (SERPs). This can help draw attention to your website and give potential customers more information about it before they click through. Furthermore, schema markup also allows for greater control over how your content appears within search results by specifying different parameters such as titles or descriptions which can help optimize click-through rates.
There are various benefits associated with using either schema markup or microdata when structuring data on a website. By understanding these differences you can determine which one best suits your needs and start taking advantage of their advantages in order to boost your visibility online and improve your SEO performance.
How Does Schema Markup Impact SEO?
Schema markup is a great way to improve your website’s visibility in search engine results. It provides search engines with important information about the content of a webpage, which can help them determine how relevant it is to a user’s query. As such, schema markup can have significant implications for SEO (Search Engine Optimization).
Using structured data on a webpage gives search engines more context about its content than they ordinarily would have. With this extra information, the search engine can better understand how the page relates to specific queries. If done correctly, this can result in better rankings for your website when users are searching for related topics. Furthermore, providing more detailed and accurate information about your web pages may also make them appear as rich snippets or featured snippets in search results. This in turn can lead to increased traffic and brand awareness.
Naturally, schema markup has become an essential part of any SEO strategy. It not only helps improve rankings but also offers additional benefits like higher click-through rates and better engagement with customers. Therefore, if you want to get the most out of your SEO efforts, then including structured data on your website should be at the top of your priorities list.
Is Schema Markup Free To Use?
Schema markup is a form of structured data that can be used to improve the visibility of a website in search engine results pages. It is an increasingly popular tool among webmasters, but many are unsure whether it is free to use or not.
The fact is that schema markup is completely free to use, and it does not require any additional costs or fees. There are no hidden charges associated with using schema markup and the process itself is relatively simple. All you need to do is add a few lines of code to your website’s HTML for search engines to interpret it correctly.
In addition, there are a number of tools available online that make implementing schema markup even easier. These tools allow you to easily generate the necessary code for your site in minutes, so you don’t have to worry about coding it yourself. Furthermore, there are plenty of resources available online that can help guide you through the process of setting up and using schema markup on your website.
Overall, schema markup is an effective way to improve your website’s search engine visibility without any additional cost or effort needed on your part. With the right tools and resources, anyone can easily set up their own schema markup and start seeing positive results within weeks!
How Often Should I Update My Schema Markup?
Updating your schema markup is an important part of keeping your website’s structured data relevant and accurate. Knowing how often to update it can be the difference between getting noticed by search engines and having your site ignored. So, what’s the best way to keep up with your schema markup?
First off, you’ll want to check in on your schema markup every once in a while – at least once every three months or so. This will help ensure that any changes you make are reflected in the search engine results and adjust your code according to that. If you’re making frequent changes to your website, then it might be worth updating and evaluating your code more often.
In addition to regularly checking in on your schema markup, you should also look out for any industry changes that might affect its accuracy. For example, if there have been changes to the way certain types of data are represented or structured, then those changes should be reflected in your website’s metadata as well. Keeping track of these kinds of developments will help ensure that your website remains compliant and up-to-date with current standards.
It’s also important to note that some types of schema markup may require more frequent updates than others – such as event information or product availability. Keeping track of these specific types of data will help keep them as accurate as possible for users who visit your site from search engines. Regularly monitoring this kind of information will also ensure that it remains consistent across all devices and platforms so visitors can find what they need quickly and easily.
What Is The Best Way To Optimize Schema Markup?
When it comes to optimizing schema markup, there are several steps you can take to ensure your content is being properly indexed by search engines. The first step is to research the types of schema markup available and determine which will best suit your needs. Once you have an understanding of the different schemas, you can then decide which one will work best for your website or blog.
The next step is to create the necessary code for your chosen schema. This may require some technical knowledge, but there are many resources available on the internet that provide helpful tutorials and support. Additionally, there are a variety of plugins and tools that can help in this process as well.
Finally, it’s important to test and monitor your schema markup implementation regularly. By doing so, you can ensure that everything is functioning correctly and that any changes made are reflected accordingly in search engine results. Regularly updating your schema markup can also help improve the overall performance of your website or blog in terms of optimization and user experience.
Testing and monitoring should be done frequently to ensure optimal results from your schema markup efforts – after all, these efforts are worth nothing if they’re not yielding any results!
Conclusion
In conclusion, Schema Markup is a vital tool for optimizing your website for search engines. It can help you increase your visibility in organic search results and improve the overall user experience. By understanding the differences between Schema Markup and Microdata, as well as what kind of information to include in your markups, it’s possible to maximize the benefits of using structured data. It is a powerful tool to have at your disposal; however, like all SEO strategies, it requires patience and dedication if you want to see results. With some research and effort, though, you should be able to leverage the power of Schema Markup and give your website a much-needed boost!
We hope this beginner’s guide has been useful in helping you understand the basics of Schema Markup and how it can be used to benefit your website. It is important to regularly update your markups in order to stay up-to-date. By following best practices when it comes to optimizing your markups, you can ensure that your website will be seen by more people and potentially increase its overall ranking on search engine results pages.